Shopify教程之2:安装主题模板和店铺装修设计
Shopify后台提供了几款免费主题,基本够用,它的布局设置非常细致,像支付方式图标,社交媒体链接这些都包含在内。
一.安装Shopify主题模板
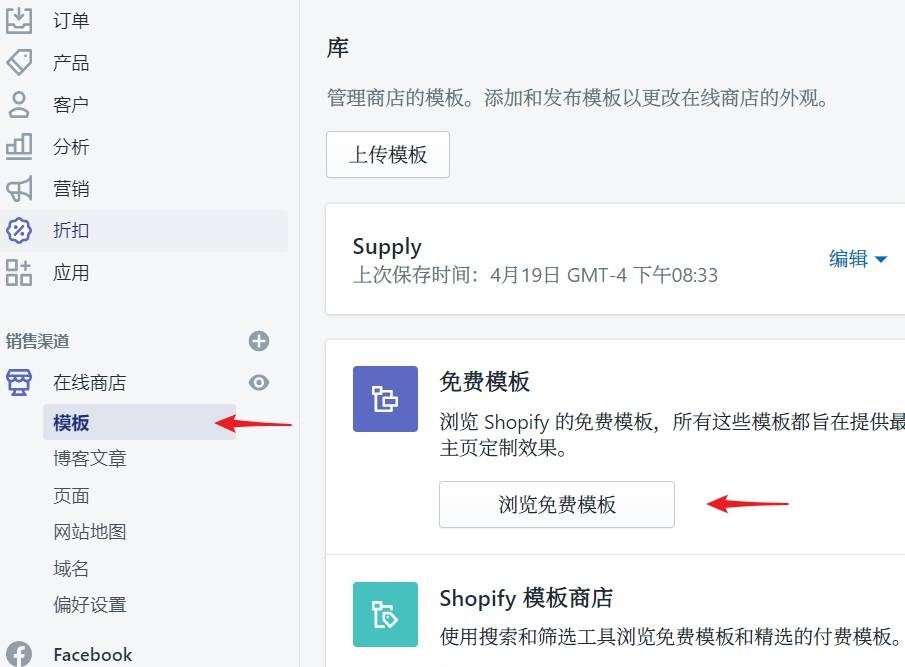
在Shopify商店后台,点击销售渠道-在线商店-模板,进入主题模板设置。在模板库区域,可以看到免费模板和Shopify模板商店。

我开启的是debut免费主题模板,后续教程都是在此基础上写的。

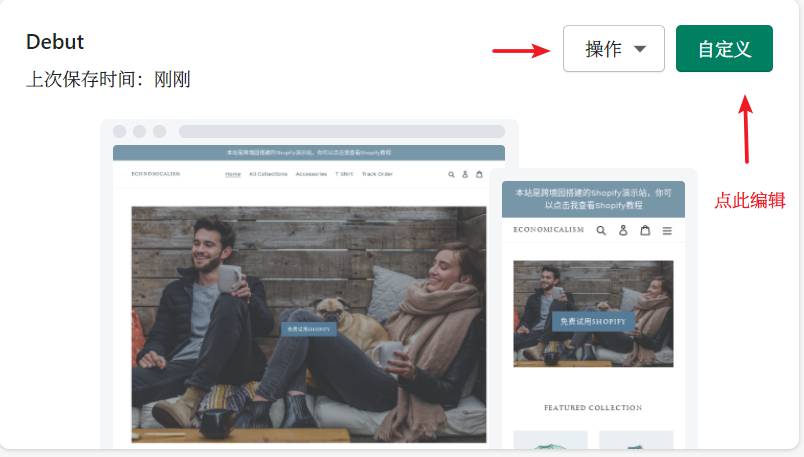
选中”编辑”选项,再点击”自定义”进入主题模板设置。

二.店铺顶部菜单装修
1 .首先点击标头(header)来设置顶部公告和logo, logo最好上传svg格式,菜单默认的是main menu ,公告栏可设置文本框链接。


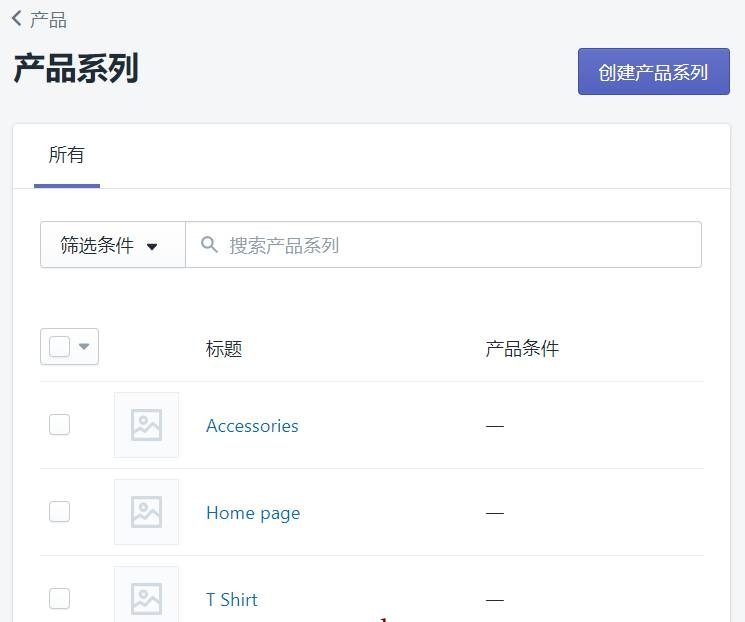
2 .设置顶部菜单Main menu前需要先新建产品目录或者页面。Shopify的产品目录实际上叫产品系列(Collection) .
点击后台左侧栏 产品-产品系列,我新建了 T Shirt 和 Accessories系列。

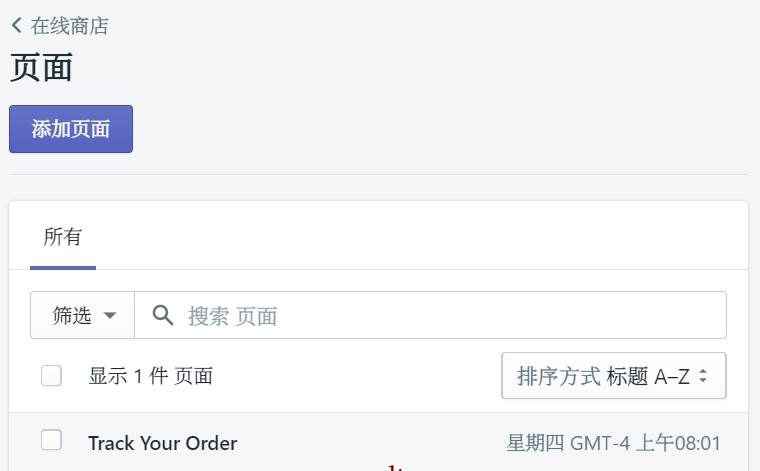
点击后台 销售渠道-在线商店-页面 ,我新建了一个 Track Your Order 页面,用来查询快递信息的。

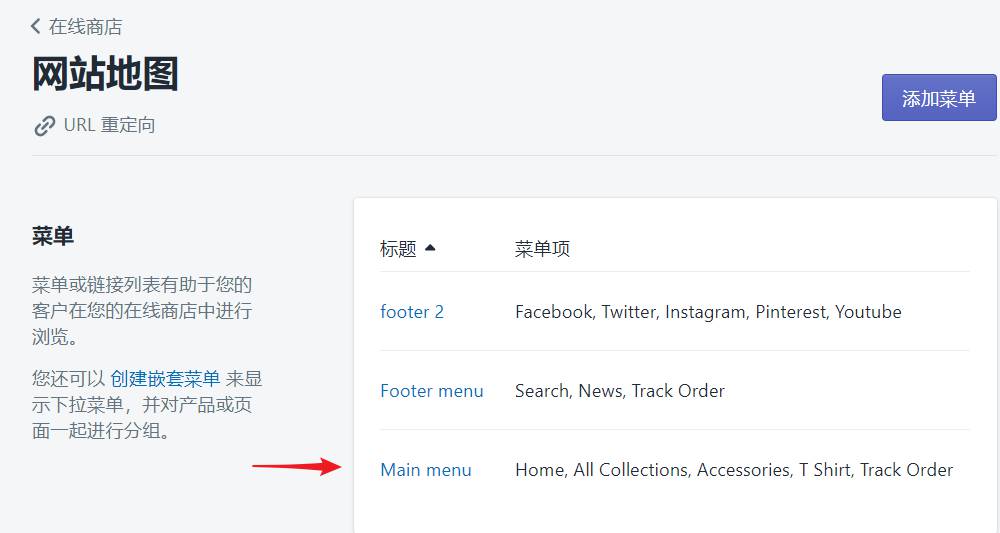
接下来点击销售渠道-在线商店-网站地图,进入菜单列表.

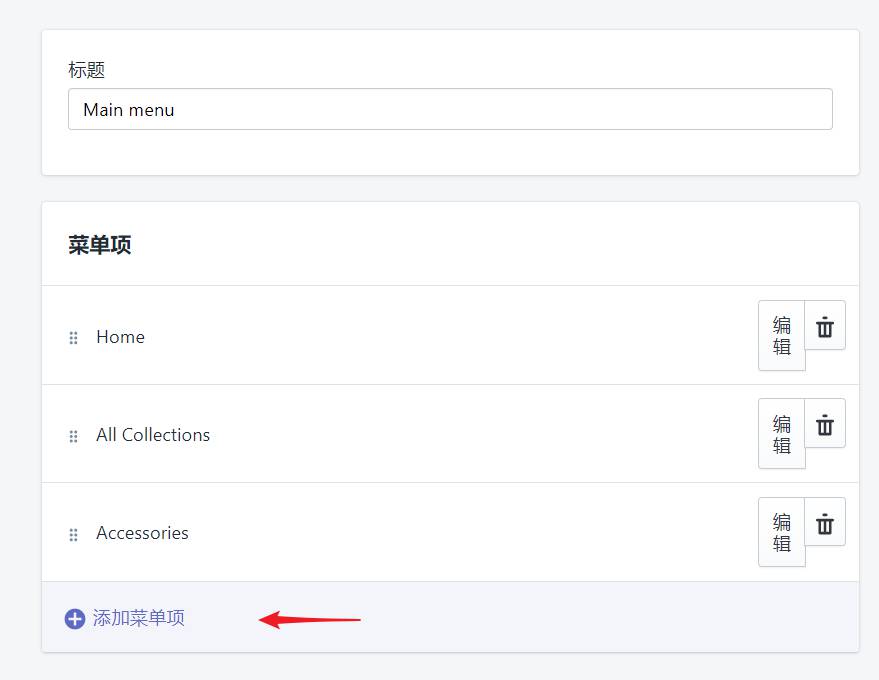
点击 顶部菜单”Main menu”进入编辑,点击”添加菜单项”,弹出选项框。

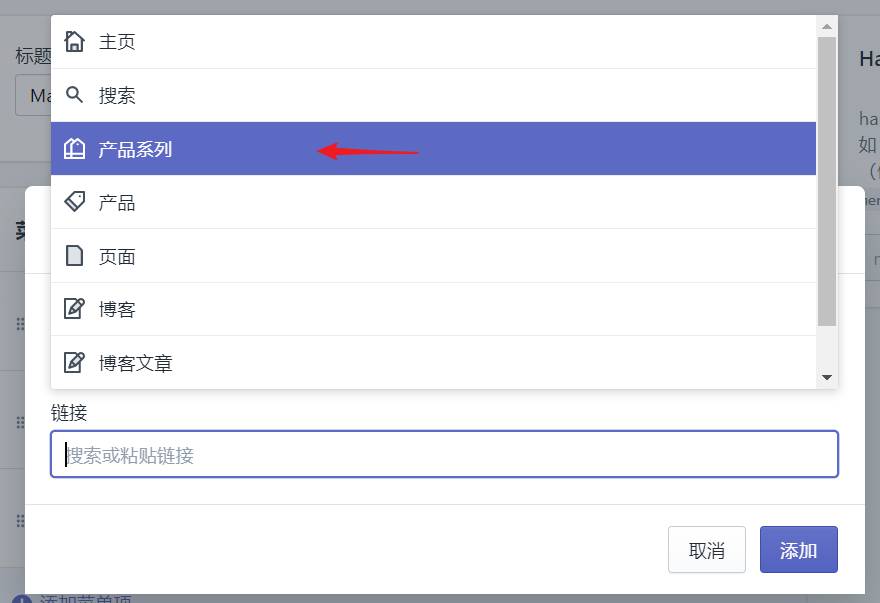
点击链接-产品系列或者页面,即可添加。

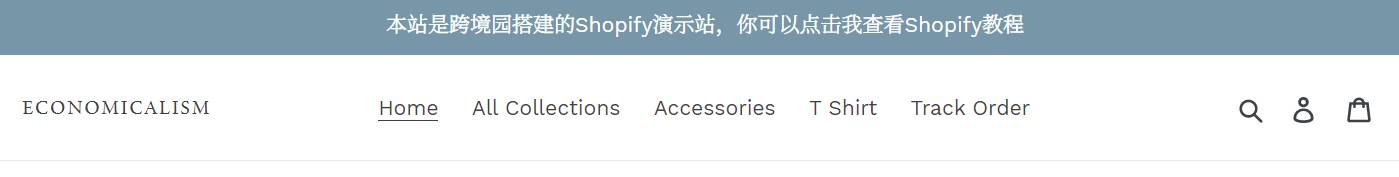
顶部公告和菜单演示效果如下:

三.店铺首页中间部分装修
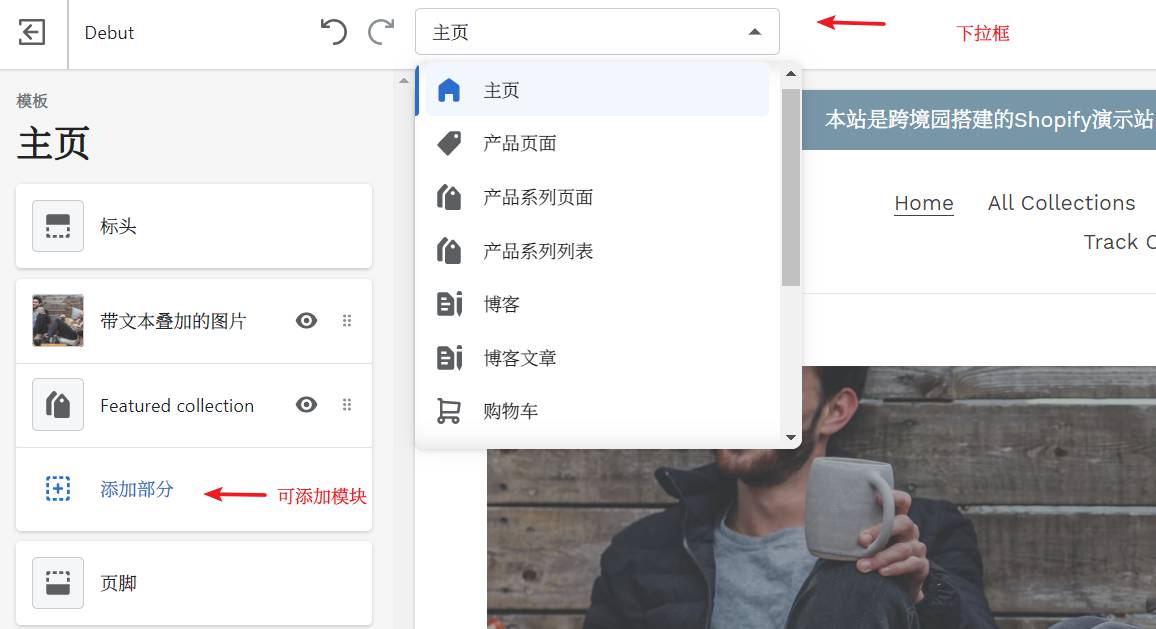
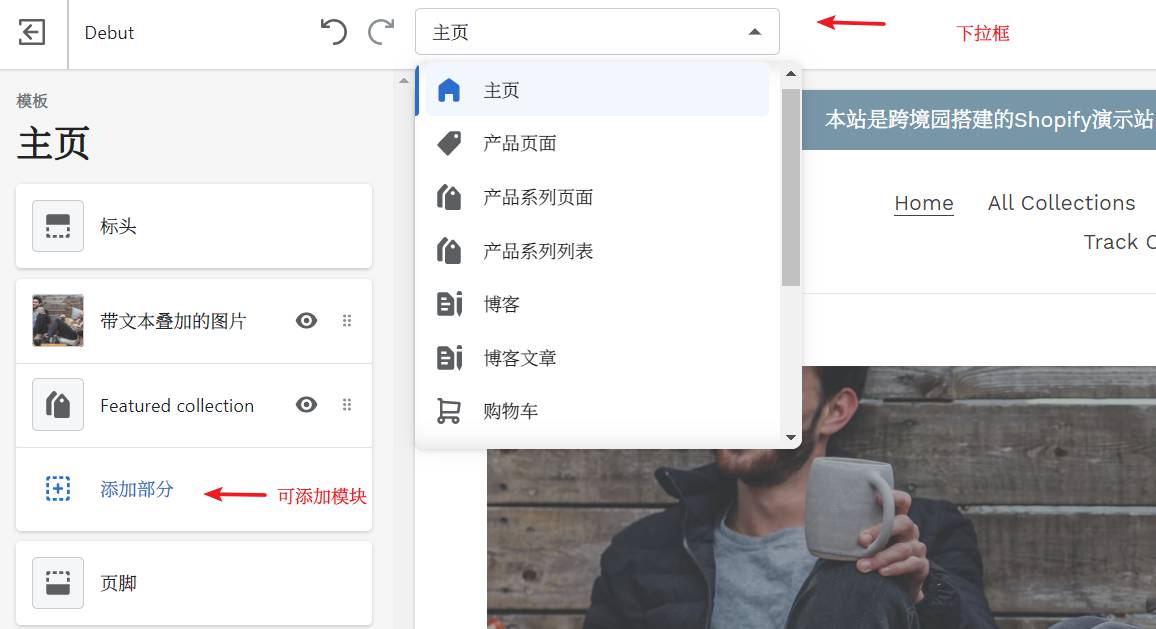
在主题模板编辑状态,点击”添加部分”,可以新增很多内容,这里就不展开了。

有幻灯片,带文本叠加的图片,视频,产品系列,媒体通讯,感言等等。媒体通讯就是newletters,邮件订阅。

四.店铺产品页面装修
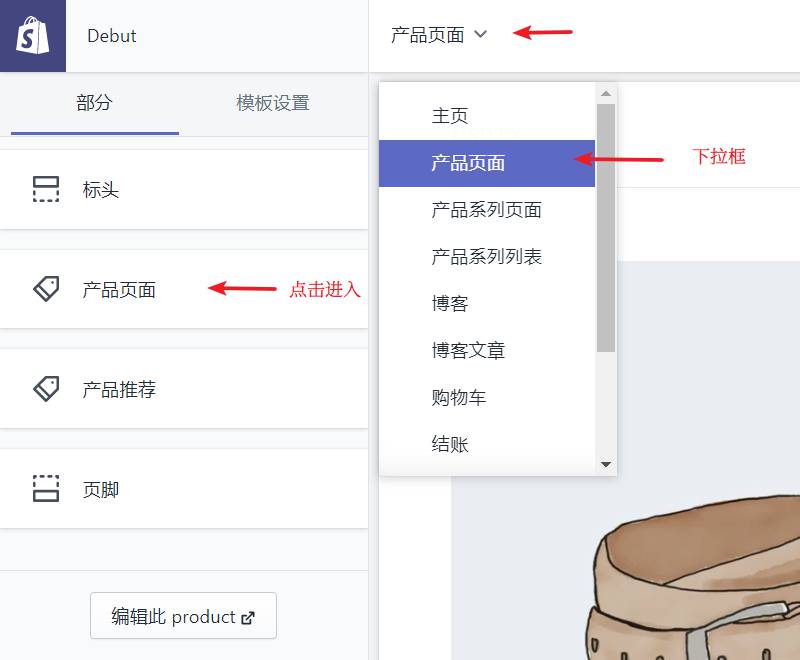
点击顶部”选择页面”下拉框,选中产品页面。

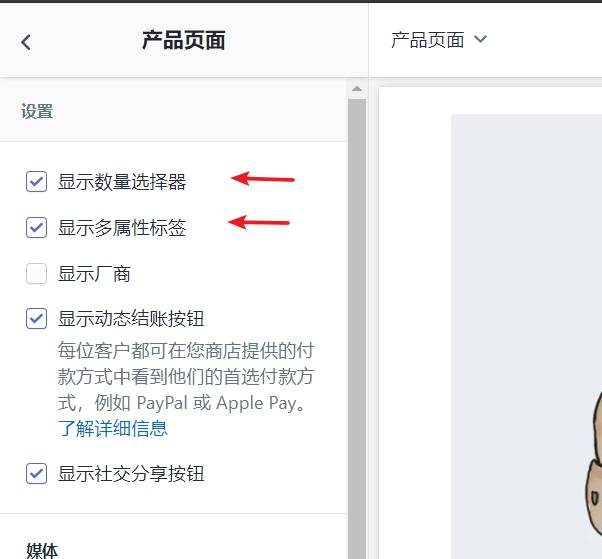
点击”产品页面”进入设置,勾选”数量选择器”.

五.店铺页脚装修
还是在模板编辑状态,点击”页脚”来设置布局.
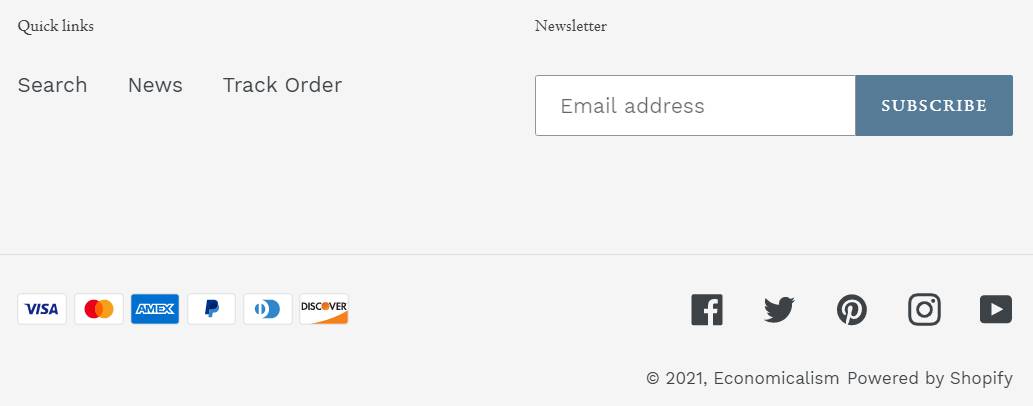
1 . 勾选”显示付款图标”

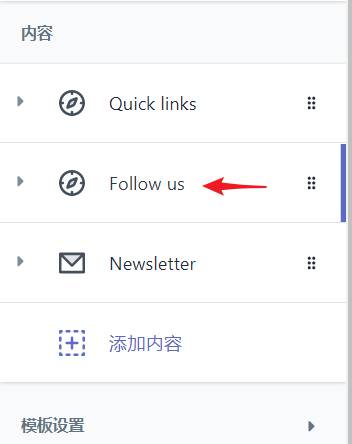
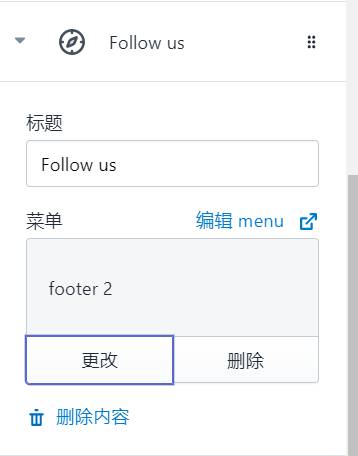
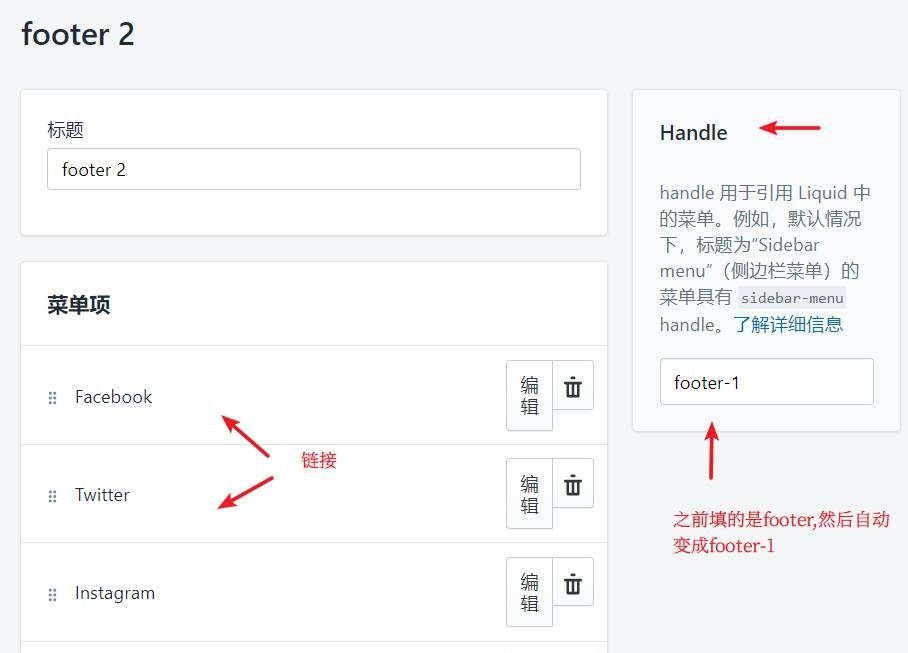
2. 在内容选项,点击”添加内容”,可选择添加菜单,其实就是定义底部链接,默认添加的部分名字也叫”Quick links”,不过标题可更改。我改成了Follow us ,用来放社交媒体链接,为它分配了footer 2 菜单 .


这个footer 2菜单是在网站地图里新建的,菜单的类型以Handle里的参数来确定的,Handle参数我填写的是footer ,保存后自动变为footer-1 了.

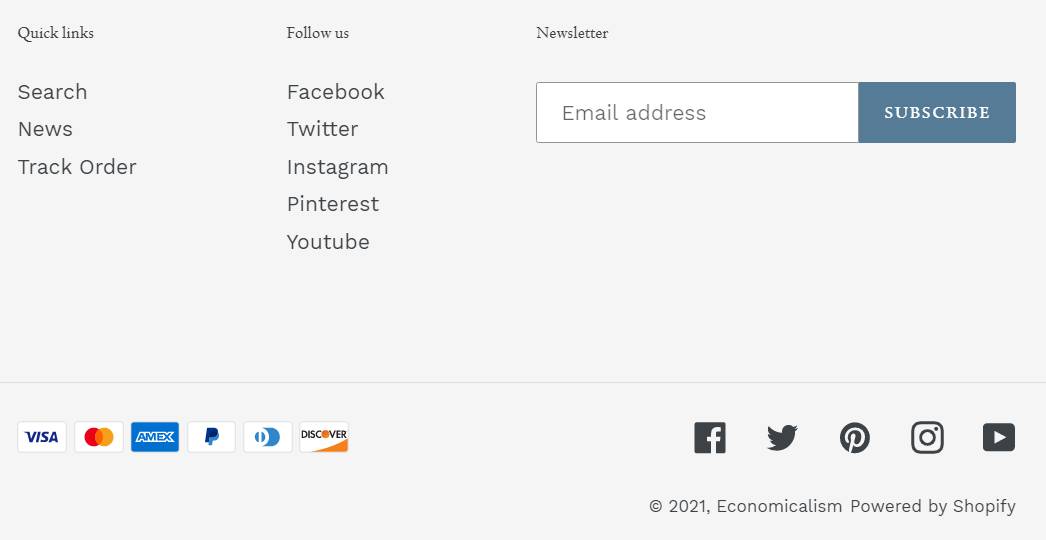
最后底部菜单效果如下图所示:

不过其实Shopify预留了社交媒体填写入口的,在页脚设置-模板设置那里可以填写社交媒体链接。

最后演示效果如下图所示: